Top 11 Magical Wordpress Image Slider Scripts Every Web Developer Should Know

WooCommerce Related Products Slider
“WooCommerce Related Products Slider” plugin is a wordpress plugin slider which is used to display the wp ecommerce related products with nice sliding effects that belong to the same Product Category or Product Tag.”WooCommerce Related Products Slider” extends the WooCommerce Plugin by displaying related Products to the site.This Plugin has some additional options, such as user can show the plugin at different positions on products detail page, user can show up to 50 products in the slider. User can easily customize the wordpress slider theme or template. Before installing WooCommerce Related Products Slider user must install and activateWooCommerce plugin first. This plugin is compatible up to Wordpress Version: 3.Features of WooCommerce Related Products Slider
User can set the Title of Related Products Slider. Show the slider at different positions of the products detail page. Up to 50 related Products can be loaded at the slider for each product. User can easily customize the slider theme or template. User can set the slider “Dimension” (width or height) and also “Product Image Height” from Admin. Shows up to 6 products inside the Slider at a glance. Slider speed can be controlled by user from the Admin.
2. WOW Slider

The most strong and popular web design trend over last couple of years is a sliding horizontal panels also known as Sliders or Carousels. Image slider is a very effective method to increase the web site usability and engage the user.
WOW Slider is a responsive jQuery image slider with amazing visual effects and tons of professionally made templates. NO Coding - WOW Slider is packed with a point-and-click wizard to create fantastic sliders in a matter of seconds without coding and image editing. Wordpress slider plugin and Joomla slider module are available.
Also, you can share your slider on Facebook.

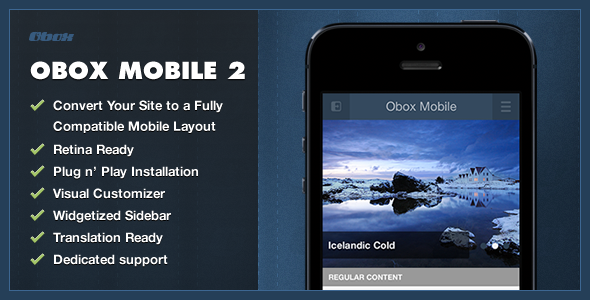
We’ve updated the layout to make it more usable with a sleek widgetized side-bar, improved slider and a massive amount of visual customization.Obox Mobile is the first wordpress mobile plugin with a sidebar for all your favourite widgets as well as search, categories, latest posts and more.Feature Post Slider – A completely redesigned slider provides a better user experience for your visitors.Automatic Updates – An automatic updater means you can always update directly from your WordPress dashboard. Featured Slider
Automatic Image Resizing

PopupPress is a wordpress plugin gallery that lets you easily create elegant overlapping windows.This plugin is intended to insert any type of content in a Popup of the fastest and easiest way on any page of Wordpress.Image or image gallery slider CSS
Slider and Lightbox Included
PopupPress has a Slider images or videos, allowing you to use PopupPress like Lightbox to show any kind of Gallery.More WordPress Plugins

This fancy slider offer an opportunity for the users to leave comments about your website (or any subpages) when they reach the bottom of the page or with a simple click on the Facebook icon.The wp contact form Slider also contain a Like and Share button. Thanks for this, it can be the most effective Wordpress Facebook Plugin.When the visitor leave a comment, it is automatically Like your Wordpress page and it will be displayed on the Facebook Profile of the visitor. The users will find all of this on the Facebook Slider. You can lock the screen and set up a timer or you can allow for the users to close the slider.If the users don’t want to write a comment, they can like or share your Wordpress website.All in one Facebook plugin for Wordpress!
The whole slider full responsive, the users can enjoy on tablets or with any mobile device.The facebook comment plugin custom CSS Slider automatically fit to the viewer device.Intelligent slider
Auto-open the slider box when the user reach the bottom of the page.If you choose lock screen, the slider will only close when the user leave a comment or the time is up.In addition, this slider give an opportunity to use with another account instead of Facebook.fixed slider position
you can enable or disable the user can close the slider
ability to set up timer to fadeout the slider
selectable direction of the slider
you can set up to open the slider automatically just once per user
unlock screen with click on the background (if you allow to close the slider for the users)
auto open the slider if you want, when the users reach the bottom of the page
mobile-friendly slider
- added a timed shake effect to the icon until the jQuery slider vertical not open
- you can use your custom url to replace the Facebook logo for your own image
- fixed: doesn't open the slider at the bottom of the page again, after a user already opened before
- added [disable_facebook_comment_slider] shortcode to disable the slider on any page or post
- don't display the timer, when the slider is closeable
Visual Frontend Text Editor for Wordpress
Job Wordpress Plugin

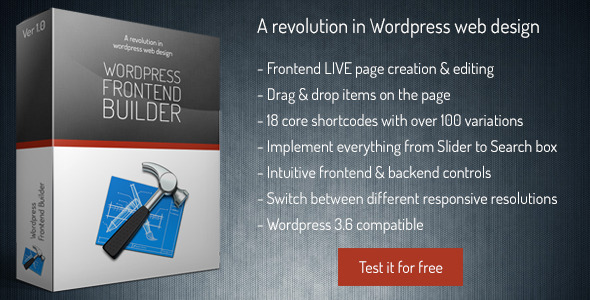
Frontend Builder – Wordpress Content Assembler
Wordpress Frontent Builder / Assembler
Every element in our WordPress Frontend Builder can be cloned and then dragged to a different position.Wordpress Shortcodes
Frontend builder uses wordpress shortcodes as display functions.Core elements of Frontend Builder for Wordpress
- Image
- Slider
An example of Fronted Builder for Wordpress with & without controls
WordPress Front-end Builder elements explained
Image
Displays an image to your web page. The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”.Title: ImageUsage: Displays an imageFrontend settings: Insert URL to the image or upload an image, image description, text alignment, insert link, link type (new tab or lightbox), choose the hover icon, bottom margin, round edges, add bottom border, choose the colors for border, border hover, description text, description text hover, description background and description background hover.Backend settings: Set font options for image description: font family, font style, font size, line height
Slider
Insert a slider into your web page. It can be used to display a classic image slider or it can display a Text/HTML versions.Title: SliderUsage: Inserts a image or text sliderFrontend settings: Set the number of elements/slider that you want in your slider, add a wordpress image slider with text or image, align the text, choose vertical or horizontal mode, set how many sliders are displayed preview, set the autoplay option, set the bottom marginBackend settings: Set font options for slider text: font family, font style, font size, line height
The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”. The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”. The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”. The options for editing your heading styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”. The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”. The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”.Title: TabUsage: Insert tab elementFrontend settings: Insert new element, sort elements, set active state, title, text, image for each item, set the style for the entire tabs element to clean, rounded, squared, bottom margin, tab title color, text color, active tab title color, active tab border color, border color, tab background color, background colorBackend settings: Set different options for name font, quote font, profession font such as: font family, font style, font size, line height
The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”.Title: AccordionUsage: Text, image, video displayFrontend settings: Add new element, set the active state, title, content, image for each element, set the style, bottom margin, title color, text color, trigger color, main color, background color, border color for the entire accordion. The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”. A simple field for formating your text area that can also be used to place any HTML content that you have (slider, custom plugin, . Display a wordpress sidebarTitle: Icon menuUsage: Display a wordpress sidebarFrontend settings: Select a wordpress flickr gallery that you want to display, set bottom marginBackend settings: None
The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”. Displays a nav menu from WordPress. The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”.Title: Nav menuUsage: Displays a WP nav menuFrontend settings: Choose a wordpress nav menu, choose the type of the menu, bottom margin, set colors for: text, hover, hover text, background, sub-menu background, sub-menu textBackend settings: Set font options for main text, sub-menu text: font family, font style, font size, line height
- Content is now saved in native wordpress DB tables
- Included wordpress editor (TinyMCE)
- Included link and link type options for slider
- Included wordpress admin bar buttons:
- Fixed Row 3-1-3 image not showing
- Fixed vertical option on wordpress slider shortcode
- Included hover icon size for image shortcode

Roundabout WordPress Carousel Slider Plugin is ready-to-go straight out of the box carousel slider, it’s highly-customizable with more that 65 main configurations.Image and Content slider: Full Control Over HTML via WYSWYG Editor: Build your custom HTML design in WordPress Native and familiar editor.Auto Generate WordPress Shortcode: so you can put sliders on Posts, Pages, Custom Post types, Sidebar,.Custom backgroud for slides: background color, background image with customizable options.Supports WordPress Shortcodes as slide contents.Auto Generate WordPress Shortcodes: Each slider has its own settings and a shortcode to be used everywhere.Export and Import Roundabout via WordPress admin.

new image? This product can help you do that easily and effectively. new” image sets in slider as you want
Integrate slider gallery on pages, posts or in widgets as well.Multipurpose Before After slider wordpress plugin is designed to compare two different images, considering simplicity at it’s core. Few important differentiators which are not offered by any other similar WordPress plugin -

All Around – Wordpress Content Slider / Carousel – 1. All Around wordpress content slider is a multi-purpose all-in-one slider solution for your website. All Around wordpress carousel is perfect for almost all type of websites and it can fit perfectly into all business areas. You can adjust the wordpress content slider with thumbnails the way you need it or you can choose one of our 6 prepared layouts. The All Around wordpress slider/carousel has tons of options and features that you can set-up. The features of the All Around content slider / carousel are listed below.All Around content slider frontend features
- You can choose between horizontal and vertical jQuery slider
All Around content slider backend features
- Set slider height or let the slider manage this
- Choose the alignment of the slider (Vertical or Horizontal)
- Slider with keyboard arrow keys
- Set max slider height in small resolutions
“Add new item” button didn’t work if WordPress is in debug mode.Fixed a bug that freezes slider on iPhone/iPad

Read about the infinite slider image jQuery in the Website Magazine, WP Themes News!
3 – Slider built from random blocks of different sized thumbnails to achieve special outlooks that is always different
6 – Infinite horizontal sliding (the Infinite Slider rebuilds itself infinitely behind the scenes)
9 – Slide by grabbing and dragging the whole slider
10 – On lightbox jQuery plugin swipe the slider
12 – Full wordpress integration to display the image slider using jQuery your existing or newly added featured images and their post data (title, description)
13 – Central picture turns into a link for that particular wordpress post where it is the image gallery wordpress
17 – Fully responsive, the Infinite Slider fills out the screen up to retina view width while also adjusts to below 300px small mobile screens
19 – Many adjustable options to customize your version of the Infinite Slider (filter based on wordpress CSS custom post type type, categories, tags and many many more features)
* Added options to limit to/by WordPress categories and/or tags

Allground is a wordpress plugin gallery that allows you to create responsive fullscreen backgrounds using:
The background can be a single image with a link and caption, or a sequence of images, each one with its caption and link. Mobile devices performance is not affected and will use a fullscreen image instead. Mobile devices are served an uploaded image or use YouTube’s default thumbnail for better performance.AllSlider – Responsive Slider Carousel for WordPress
Alldion – Responsive Accordion for WordPress
Rotating Tabs Widget for WordPress
Product Slider Carousel for WooCommerce

WP e-Commerce Related Products Slider
“WP e-Commerce Related Products Slider” plugin is a image slider wordpress plugin which is used to display the related products with nice sliding effects that belong to the same Product Category or Product Tag. “WP e-Commerce Related Products Slider” extends the WP e-Commerce Plugin by displaying related Products to the site.This Plugin has some additional options, such as user can show the plugin at different positions on products detail page, user can show up to 50 products in the slider. User can easily customize the slider theme or template.Before installing WP e-Commerce Related Products Slider user must install and activate WP e-Commerce plugin first. This plugin is compatible up to Wordpress Version: 3.Features of WP e-Commerce Related Products Slider
User can set the Title of Related Products Slider. Show the slider at different positions of the products detail page. Up to 50 related Products can be loaded at the slider for each product. User can easily customize the slider theme or template. User can set the slider “Dimension” (width or height) and also “Product Image Height” from Admin. Shows up to 6 products inside the Slider at a glance. Slider speed can be controlled by user from the Admin.Slider Option
Background Color: User can set the background image slider Color from this option.Slider Width: User can set the product container width from this panel. Minimum slider width is 120px.Slider Height: User can set the product container height from this panel. Minimum slider height is 180px.Product Image Height: User can set the product image height from this panel. Minimum product image height is 180px.Max Slide: Show Number of product inside the Slider.
